Continuando con los post sobre todo lo que nos trae HTML5 para la construcción de formularios hay algo muy importante que aclarar y para ir elaborando un resumen de lo aprendido; que el aplicar los respectivos type para el control a emplear nos otorgara:
Mayor semántica: Al identificar el type empleado nos queda claro el uso de dicho control.
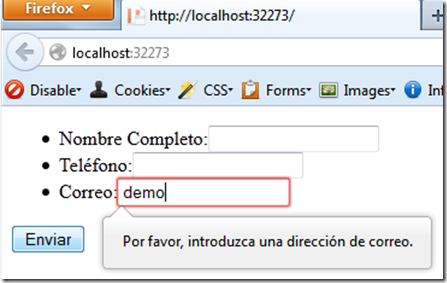
Con esto a simple vista podemos definir que se va a solicitar un texto que podría ser un nombre del usuario seguido de su teléfono y dirección de correo electrónico.
Soporte a dispositivos táctiles: Al acceder a nuestros formularios al posicionar el foco en cada control veremos como nuestro teclado móvil se adapta para el ingreso de lo datos que fue diseñado ese tipo de input.
Para los interesados aquí estamos emulando la vista de la página en un Samguns Galaxy S con la extensión Browser Stack de WebMatrix
Ayuda a el autorelleno: Gracias al emplear correctamente los types veremos como el navegador rellena los campos automáticamente ya que al tener reconocido el tipo de entrada que se solicita el mismo proporciona los datos requeridos en caso de que estos hallan sido guardados previamente.
Reglas de validación: Cuando se ingresa los datos el navegador lo comprueba con el tipo de input que se esta empleando y restringe el envió de la información del lado del cliente evitando que se envíen datos con parámetros no afines al tipo de input empleado.
Otro punto importante es para el caso de los navegadores que no reconozcan algunos de los <input type=” ”> para ese caso es recomendado trabajar con framework de detección como modernizr.
Ahora si luego de aclarado estos conceptos vamos a dar un último vistazo a otro grupo de <input type=””> con este grupo finalizaremos este articulo sin más recordarle que si probablemente se me este escapando alguno no dudes en compartirlo con un coment ![]()
<input type=»search»>
Este tipo de entrada se debe usar receptar una cadena para realizar consultas, en que nos beneficia esto ahora cuando empieces a digitar contenido en la casilla el navegador si encuentra en nuestro historial ingresos previos nos dará sugerencias de autocompletado.
<input type=»number»>
Este tipo de entrada debe usarse para trabajar con números, en que nos beneficia esto ahora cuando empieces a digitar contenido en la casilla el navegador en el caso de teléfonos móviles desplegará el teclado numérico. Y ahora te preguntaras en que se diferencia su uso con el <input type=”tel”> la respuesta es simple en el valor semántico que le otorga a la etiqueta.
Además de esto se le suma que al nivel de navegadores de escritorio solo el Google Chrome soporta al 100% la etiqueta ya que muestra los respectivos controles para incrementar y decrementar los dígitos.
Aparte el propósito de esto es que con el atributo step se puede fijar de cuando a cuenta va a ser el incremento o decremento.
<input type=»color»>
Este tipo de entrada debe usarse para trabajar en casos de requerir un selector de color. Vale la pena acotar que esto solo es de momento soportado por Google Chrome.
<input type=»tel»>
Vuelta con este tipo de control al visitar desde un dispositivo móvil y realizar touch en el control veremos como se despliega en el teclado numérico en vez del acostumbrado teclado general.
<input type=»url»>
Con este tipo de controles al intentar enviar una cadena que no tenga el formato de una URL enviara una alerta y evitara el envió de los datos no validos.
<input type=»date»>
Con este tipo de control nos permite trabajar de manera sencilla con un datepicker sin algún tipo de control o programación avanzada; vale la pena rescatar que por el momento es soportado por Google Chrome.
<input type=»time»> 
Al implementar este control nos permite formatear lo que se ingresa con el formato de hora y aparecen los controles para incrementar o disminuir los dígitos.
<input type=»password»>
Al implementar este control ocultara por defecto todo lo ingresado (soporta Firefox, Google Chrome, Internet Explorer 9). Además de que el navegador nos brindara la opción de guardar la contraseña al enviar los datos (soporta Firefox), ya que gracias a el aporte que le hace las etiquetas HTML5 al valor semántico el navegador detecta y se comporta de acuerdo al tipo de control con el que se esta trabajando.
Atributo maxlength
![]()
Con maxlength controlamos la longitud máxima del campo. Vale la pena rescatar que como esta y otras implementaciones expuestas con anterioridad antes se las cubría estas validaciones del lado del cliente con javascript pero con la llegado de HTML5 esto ya es un peso menos, siempre y cuando nos preocupemos con manejar la detección del soporte con modernizr probando siempre en todos los navegadores y dispositivos con WebMatrix, además de no olvidar siempre de realizar la respectiva validación del lado del servidor sea el lenguaje que estés implementando siempre debe estar validar de ambos frentes.
Eso es todo por hoy muchach@s recuerden visitar el pensum del curso y de realizar sus consultas en formspring o déjanos tu comentario ![]()
No olvides seguir en twitter a:
Para estar al día con las entradas de la comunidad Avanet.